Toolbelt.Blazor.I18nText 10.0.0-preview.1
Blazor Internationalization(I18n) Text 
Summary
This package is an another way to localize text in your Blazor Web App!

Features
- Both Blazor Server and WebAssembly are supported.
- In Blazor Wasm, it works even on a static web host. (The ASP.NET Core host isn't required)
- Only needed plain text editor - No needed .resx
- Static Typing - IntelliSense, Code Hint...
- It supports Blazor components libraries. You can create NuGet packages of your libraries that are localized with "Blazor I18nText".
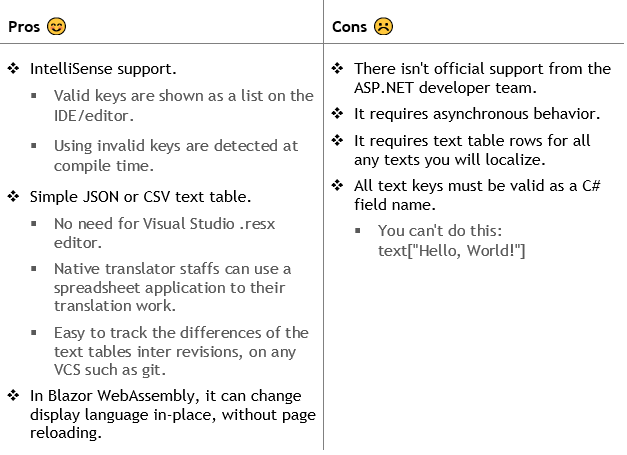
Notice
Now, Blazor WebAssembly has been started the localization support officially since v.3.2 preview 4. It is based on .NET Standard IStringLocalizer and satellite assemblies with .resx.
However, I will continue to develop and maintain this package, because this package still has some advantages against .NET standard way.

Supported versions
"Blazor I18n Text" ver.9.x supports following Blazor versions:
- Blazor Server App v.3.0.0 ~ .NET 5
- Blazor WebAssembly App v.3.2.0 ~ .NET 5
Quick Start
Step.1 - Add Package
Add Toolbelt.Blazor.I18nText NuGet package to your Blazor app project, like this.
$ dotnet add package Toolbelt.Blazor.I18nText
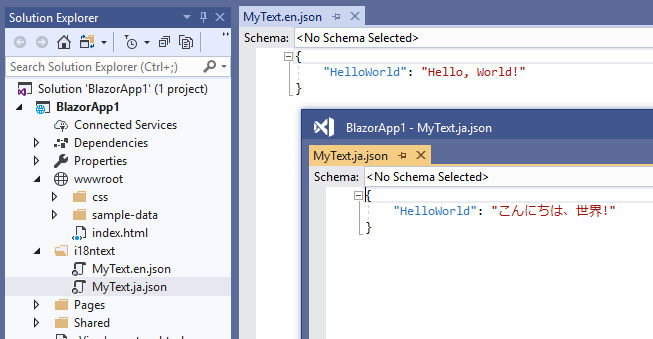
Step.2 - Create localized text source files as JSON or CSV
Add localized text source files for each language in an i18ntext folder under the project folder.
The localized text source files must be simple key-value only JSON file like a bellow example,
{
"Key1": "Localized text 1",
"Key2": "Localized text 2",
...
}
or, 2 columns only CSV file without header row like a bellow example.
Key1,Localized text 1
Key2,Localized text 2
NOTICE - The encoding of the CSV and JSON file must be UTF-8.
And, the naming rule of localized text source files must be bellow.
<Text Table Name>.<Language Code>.{json|csv}

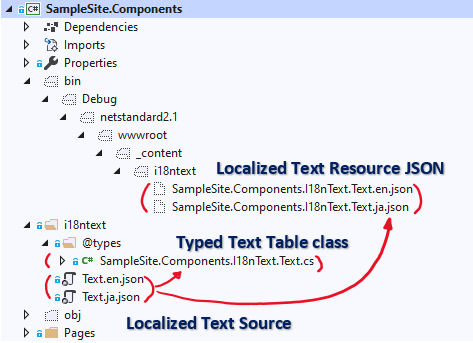
Step.3 - Build the project whenever localized text source files are created or updated.
After creating or updating those localized text source files, you have to build your Blazor app project.
After building the project, "Typed Text Table class" C# files will be generated in the i18ntext/@types folder, by the building process.
And also, "Localized Text Resource JSON" files will be generated in the output folder, too.

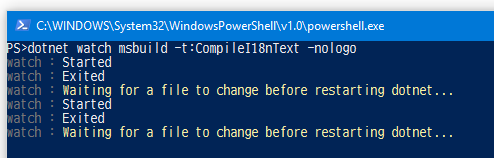
NOTE - If you want to do this automatically whenever those localized text source files (.json or .csv) are changed, you can use dotnet watch command with the following arguments.
$ dotnet watch msbuild -t:CompileI18nText
After entry this dotnet CLI command, the command stay in execution and watch the changing of localized text source files. If it detects the changing of localized text source files, then the dotnet CLI re-compile localized text source files into "Typed Text Table class" and "Localized Text Resource JSON" files.

Step.4 - Configure your app to use I18nText service
Edit the "Program" class to register "I18nText" service, like this.
// in your Program.cs
using Toolbelt.Blazor.Extensions.DependencyInjection; // 👈 Add this, and...
...
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
builder.Services.AddI18nText(); // 👈 Add this.
...
Step.5 - Get the "Text Table" object in your Blazor component
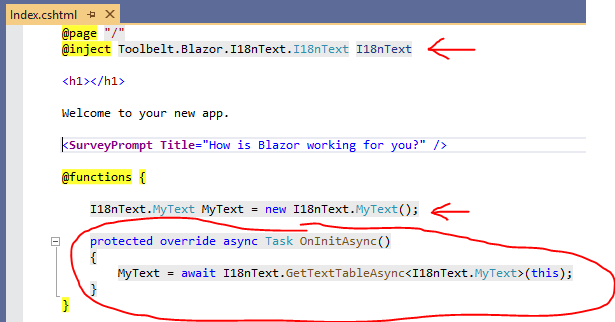
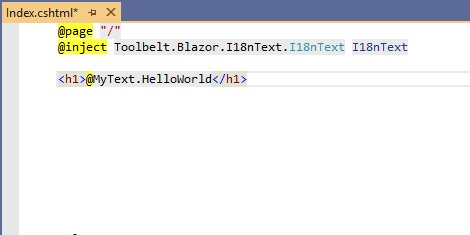
Open your Blazor component file (.razor) in your editor, and do this:
- Inject
Toolbelt.Blazor.I18nText.I18nTextservice into the component.
@inject Toolbelt.Blazor.I18nText.I18nText I18nText
- Add a filed of the Text Table class generated from localized text source files, and assign the default instance.
@code {
I18nText.MyText MyText = new I18nText.MyText();
NOTE - The namespace of the Text Table class is <default namespace of your Blazor project> + "I18nText".
- Override
OnInitiallizedAsync()method of the Blazor component, and assign a Text Table object that's a return value ofGetTextTableAsync<T>()method ofI18nTextservice instance to the Text Table field.
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync<I18nText.MyText>(this);

Step.6 - Use the Text Table
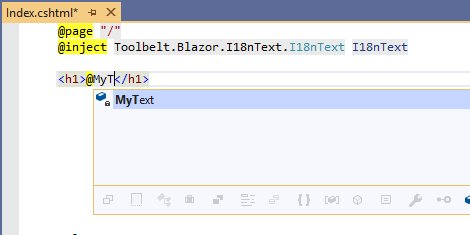
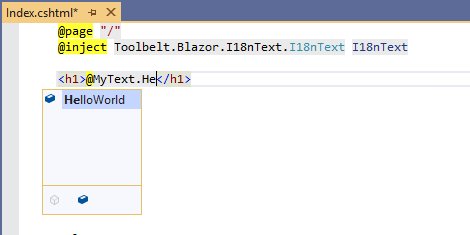
After doing these steps, you can reference a field of the Text Table object to get localized text.
If you are using Visual Studio in Windows OS and Blazor extensions is installed in that Visual Studio, you can get "IntelliSense" and "Document comment" support.

Note: Text Table object allows you to get localized text by key string dynamically, with indexer syntax, like this.
<h1>@MyText["HelloWorld"]</h1>
If you make some mistakes that typo of key string, it will just return the key string as is without any runtime exceptions.
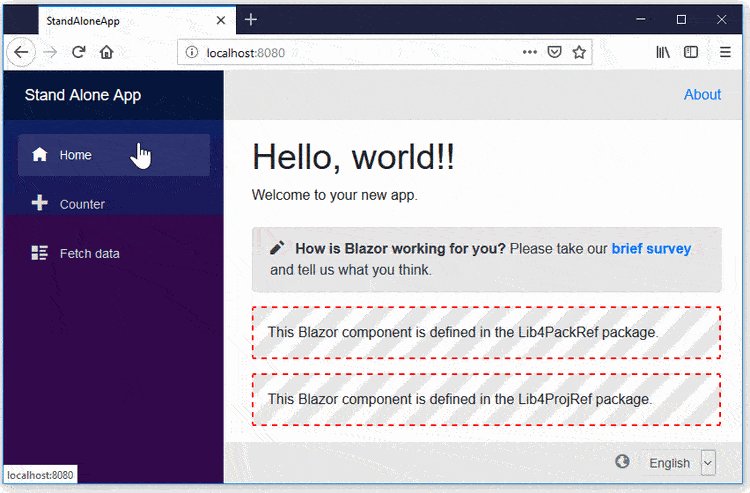
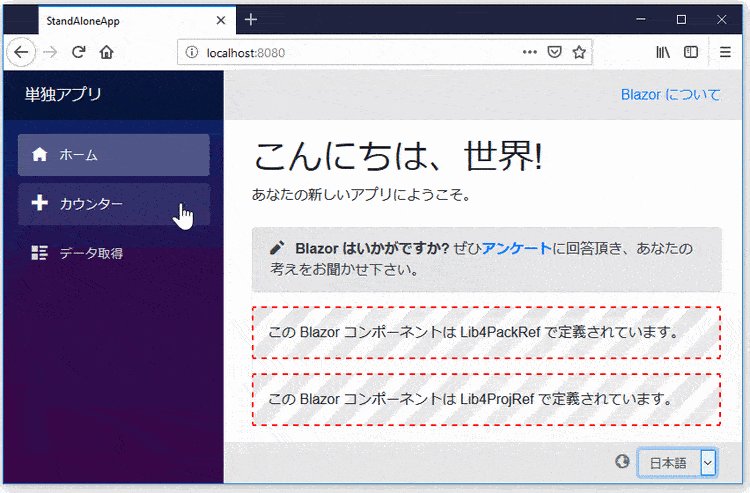
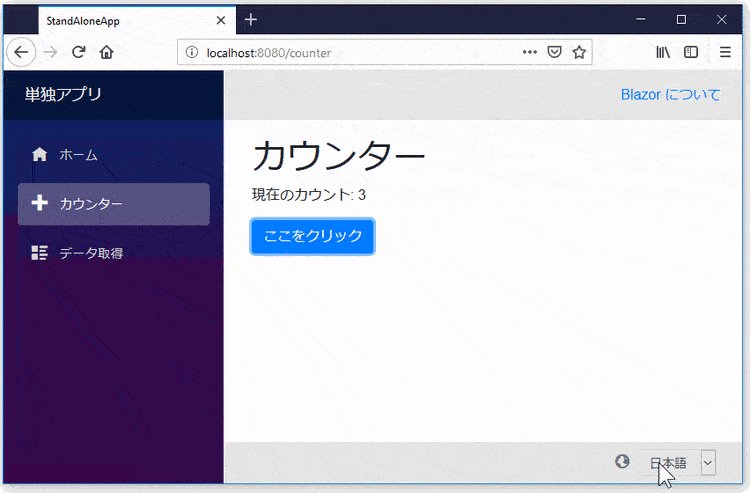
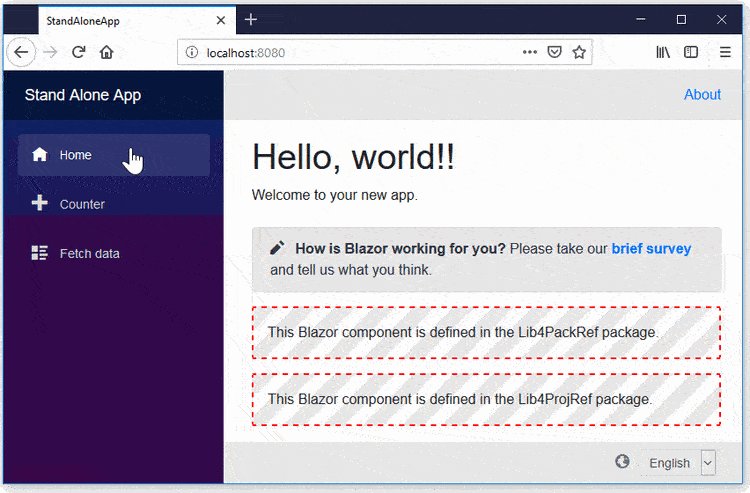
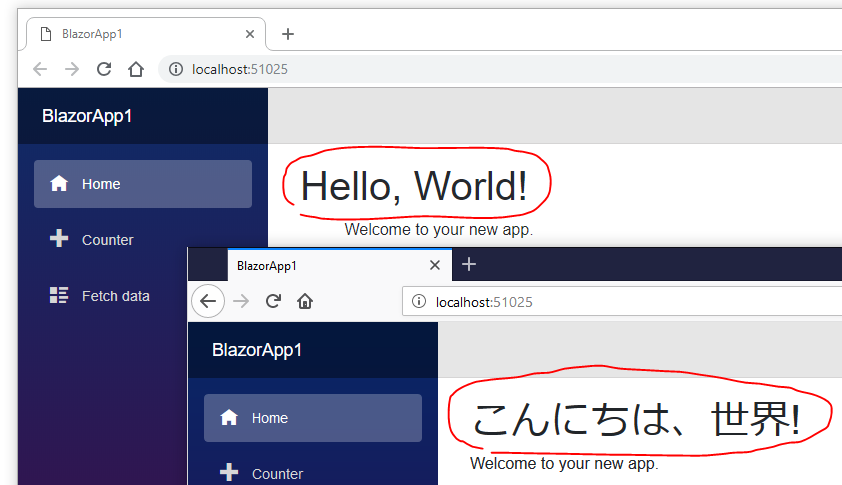
Step.7 - Run it!
Build and run your Blazor app.
The I18nText service detects the language settings of the Web browser, and reads the localized text resource JSON which is most suitable for the language detected.

More information for in case of Blazor server app
I recommend enabling "Request Localization" middleware on the Blazor server app, by like the following code.
// in the Startup class
...
public void ConfigureServices(IServiceCollection services)
{
services.Configure<RequestLocalizationOptions>(options => {
var supportedCultures = new[] { "en", "ja" };
options.DefaultRequestCulture = new RequestCulture("en");
options.AddSupportedCultures(supportedCultures);
options.AddSupportedUICultures(supportedCultures);
});
...
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRequestLocalization();
...
This code makes the result of server-side pre-rendering to be suitable for "Accept-Language" header value in a request from clients.
Limitations
The following features are not supported in this version of I18Text library.
- Integration with ASP.NET Core localization (
IStringLocalizer<T>support) - Localize validation message
- Plural form support
- Text formatting by place holder.
- Integration with
System.Globalization.Culture.CurrentUICulture.
The following features will not be supported forever, because these features are not the scope of this library, I think.
- Formatting of date, time, currency. (These features will be provided by
System.Globalization.Culture.)
Configuration
API Reference
Please see also "API Reference" on GitHub.
Release Notes
Release notes is here.
.NET 6 Preview support status
Please see also ".NET 6 Preview Support Information".
License
Showing the top 20 packages that depend on Toolbelt.Blazor.I18nText.
| Packages | Downloads |
|---|---|
|
Densen.Extensions.BootstrapBlazor
Densen Blazor组件库以及BootstrapBlazor服务扩展包
|
33 |
|
Densen.Extensions.BootstrapBlazor
Densen Blazor组件库以及BootstrapBlazor服务扩展包
|
34 |
|
Densen.Extensions.BootstrapBlazor
Densen Blazor组件库以及BootstrapBlazor服务扩展包
|
35 |
|
Densen.Extensions.BootstrapBlazor
Densen Blazor组件库以及BootstrapBlazor服务扩展包
|
37 |
|
Densen.Extensions.BootstrapBlazor
Densen Blazor组件库以及BootstrapBlazor服务扩展包
|
41 |
|
Densen.Extensions.BootstrapBlazor
Densen's Blazor组件库以及BootstrapBlazor服务扩展包
|
34 |
|
Densen.Extensions.BootstrapBlazor
Densen's Blazor组件库以及BootstrapBlazor服务扩展包
|
35 |
|
Densen.Extensions.BootstrapBlazor
Densen's Blazor组件库以及BootstrapBlazor服务扩展包
|
36 |
|
Densen.Extensions.BootstrapBlazor
Densen's Blazor组件库以及BootstrapBlazor服务扩展包
|
38 |
|
Densen.Extensions.BootstrapBlazor
Densen's Blazor组件库以及BootstrapBlazor服务扩展包
|
39 |
.NET 5.0
- Microsoft.AspNetCore.Components (>= 5.0.0)
- Microsoft.AspNetCore.Components.Web (>= 5.0.0)
- Microsoft.Extensions.Http (>= 5.0.0)
.NET Standard 2.0
- Microsoft.AspNetCore.Components (>= 3.0.0)
- Microsoft.AspNetCore.Components.Web (>= 3.0.0)
- Microsoft.Extensions.Http (>= 3.0.0)
| Version | Downloads | Last updated |
|---|---|---|
| 14.0.1 | 20 | 05/24/2025 |
| 14.0.0 | 20 | 02/11/2025 |
| 14.0.0-preview.4 | 23 | 02/13/2025 |
| 13.0.0 | 26 | 11/27/2024 |
| 12.0.2 | 31 | 12/10/2023 |
| 12.0.1 | 25 | 12/02/2024 |
| 12.0.0 | 23 | 12/01/2024 |
| 12.0.0-preview.1.10 | 26 | 12/01/2024 |
| 11.1.4 | 27 | 12/05/2024 |
| 11.1.3 | 36 | 05/12/2024 |
| 11.1.2 | 29 | 05/29/2024 |
| 11.1.1 | 33 | 05/24/2024 |
| 11.1.0 | 34 | 05/08/2024 |
| 11.0.0 | 29 | 05/12/2024 |
| 11.0.0-preview.2 | 30 | 05/27/2024 |
| 11.0.0-preview.1 | 22 | 12/10/2024 |
| 10.0.0-preview.1 | 33 | 12/13/2024 |
| 9.4.1 | 34 | 05/21/2024 |
| 9.4.1-preview.1.3 | 30 | 05/28/2024 |
| 9.4.0 | 35 | 05/12/2024 |
| 9.3.1 | 33 | 05/09/2024 |
| 9.3.0 | 29 | 12/02/2024 |
| 9.2.0 | 34 | 05/25/2024 |
| 9.1.1 | 36 | 05/21/2024 |
| 9.1.0 | 31 | 05/11/2024 |
| 9.0.1.1 | 28 | 12/02/2024 |
| 9.0.1 | 30 | 12/02/2024 |
| 9.0.0.3 | 29 | 12/02/2024 |
| 8.0.0.2-beta | 26 | 12/02/2024 |
| 7.1.0 | 28 | 12/13/2024 |
| 7.0.1.1 | 24 | 12/02/2024 |
| 7.0.0.17 | 32 | 12/01/2024 |
| 6.0.0 | 31 | 12/02/2024 |
| 5.0.0.19 | 27 | 12/02/2024 |
| 4.0.0 | 38 | 05/09/2024 |
| 3.0.0.7 | 29 | 12/09/2024 |
| 2.0.0 | 32 | 11/20/2024 |
| 1.0.0.49 | 31 | 05/21/2024 |